eRAD Case Study: Our First Responsive Website
eRAD recently updated their branding and needed a website to match. Their old site was static, difficult to use, and didn’t meet their business needs. Here's what they wanted from the new site:
- Easy maintenance by various marketing staff.
- A tool for the Sales team to manage inbound leads.
- A repository for Sales materials, replacing costly printed materials with web-ready PDFs.
- Quick updates, with information refreshed quarterly.
Kickoff and Planning
We kicked off the project with a meeting involving the Sales, Technical, and Marketing teams to:
- Define the scope for the site's relaunch.
- Identify eRAD's audience and how to market to them.
- Find a solution that met the technical needs of the organization.
- Highlight vendors and customers in the Radiology space to boost credibility.
- Ensure the site was responsive for mobile, tablet, and desktop use, as mandated by the executive team.
Choosing the Right CMS
I was tasked with finding a content management system (CMS) that was flexible and professional. We chose WordPress due to its customization options with Custom Post Types, a variety of off-the-shelf plugins, and a robust community that allowed us to scale the site quickly.
Designing the Site
Development and Content Creation
I wrote a clear RFP and collaborated with a developer to build the site. Additionally, I managed project tasks like image production, PDF creation, and content input with the Web Marketing team.
Launch and Impact
The new responsive website successfully matched eRAD’s updated branding and met all their business needs, providing a seamless user experience across all devices.
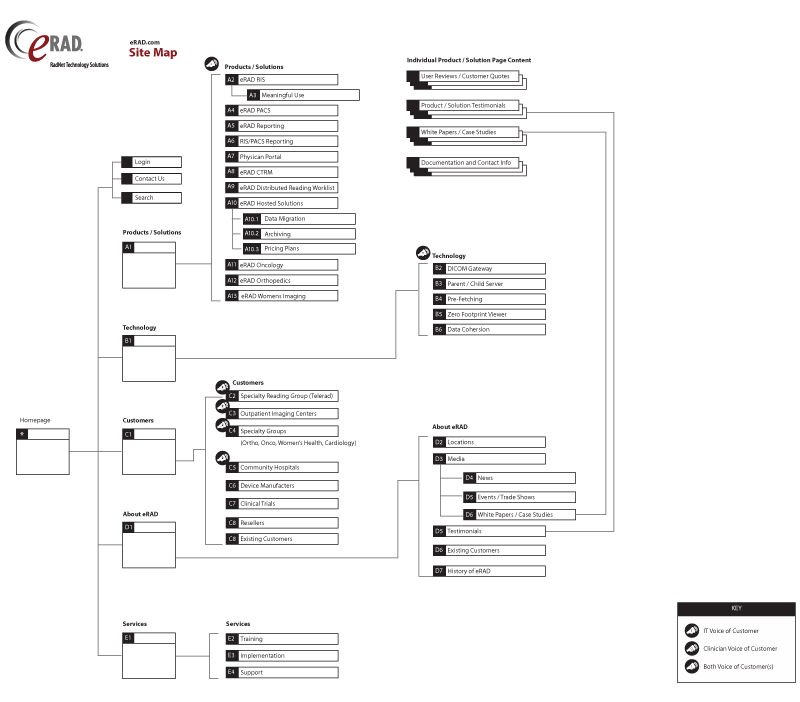
Content Structure and Site Map
During our discovery meetings, we identified two key audiences: technical users who maintained eRAD solutions and decision-makers like marketing people and executives. We focused on the latter, designing a product page structure that catered to both groups with main content for marketing and an "Under the Hood" section for technical decision-makers.
We brainstormed the products, services, and capabilities eRAD offered and built the site map and information architecture around this content.
I created the main structure of the site in Illustrator, using different breakpoints and designing wireframes to get buy-in from upper management throughout the design process before we moved into development.